
1. Link tải xuống trực tiếp
LINK TẢI GG DRIVE: LINK TẢI 1 ![]()
LINK TẢI GG DRIVE: LINK TẢI 2![]()
LINK TẢI GG DRIVE: LINK DỰ PHÒNG ![]()
Trong bài viết sau Làm cho kỹ thuật dễ dàng hơn Đây là cách tạo nút home theo cách thủ công. Hy vọng bạn thấy bài viết này hữu ích!
Yêu cầu và công cụ
Trước hết, bạn cần phần mềm chỉnh sửa hình ảnh. Photoshop là một trong những ứng dụng nổi tiếng và mạnh mẽ nhất, nhưng nó hoạt động với ảnh bitmap (BMP) và hỗ trợ các lớp. Alpha trong suốt cũng hoạt động tốt.
Ghi chú:
Đảm bảo kiểm tra cài đặt DPI trước khi tiếp tục. Cài đặt số chấm trên mỗi inch (DPI) trong Windows xác định kích thước mà mọi thứ được hiển thị. Điều này làm cho văn bản và các nút lớn hơn mà không làm thay đổi độ phân giải màn hình.
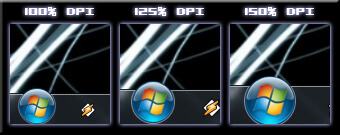
Nói chung, bạn có thể xem DPI mà bạn đang sử dụng theo kích thước của nút khởi động và thanh tác vụ hiện tại của bạn. Dưới đây là một ví dụ về cùng độ phân giải với 3 cài đặt DPI:

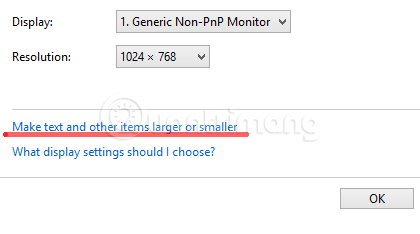
Tuy nhiên, nếu bạn không chắc chắn và muốn kiểm tra, hãy nhấp chuột phải vào màn hình nền và chọn Độ phân giải màn hình. Trong cửa sổ này, hãy nhấp vào liên kết có nhãn Làm cho văn bản và các phần tử khác lớn hơn hoặc nhỏ hơnnhư đã thấy ở đây:

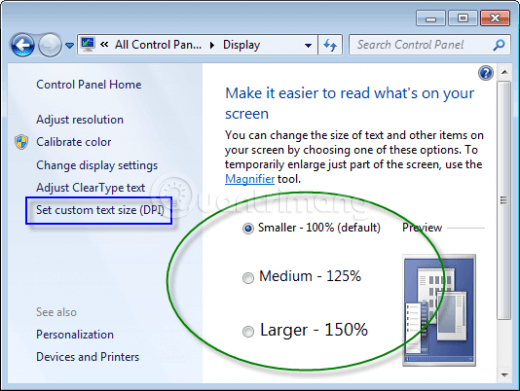
Trang tiếp theo được hiển thị cho biết cài đặt DPI hiện được chọn:

Tùy thuộc vào DPI bạn đã chọn, bạn sẽ cần tạo nút khởi chạy với một trong các kích thước hình ảnh sau:
- 100% DPI – Sử dụng 54 x 162 pixel
- 125% DPI – Sử dụng 66 x 198 pixel
- 150% DPI – Sử dụng 81 x 243 pixel
Bài viết này được sử dụng cho các mục đích của hướng dẫn này 100% DPI Mặc định.
Đây là cách tạo thủ công nút Bắt đầu theo cách bạn muốn
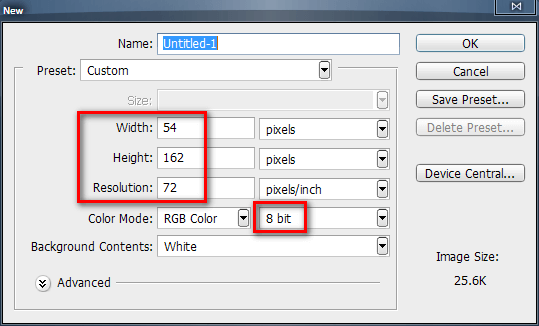
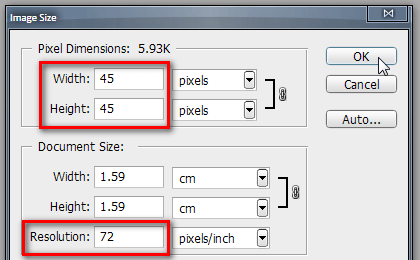
Tạo một hình ảnh mới với các cài đặt sau:

Ghi chú:
* Để phù hợp với nút bắt đầu DPI tiêu chuẩn của Windows 7, kích thước hình ảnh phải là 54 x 162 pixel.
* Thái độ sự phân giải rất thú vị. 100% DPI trong Windows là 96 DPI. Không có sự khác biệt giữa việc sử dụng nó 72 và 96 DPITuy nhiên, một số người dùng có thể thích DPI giống như Windows. Nó hoàn toàn phụ thuộc vào bạn. Hãy nhớ rằng, DPI càng cao, kích thước tệp càng lớn.
* Đến Chế độ màu đã RBG với 8 bit mỗi kênh.
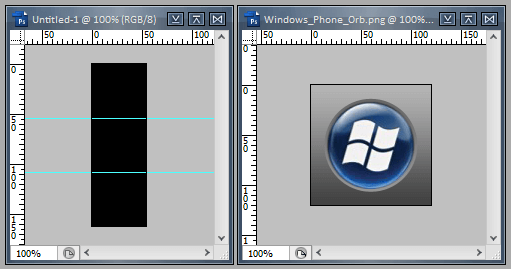
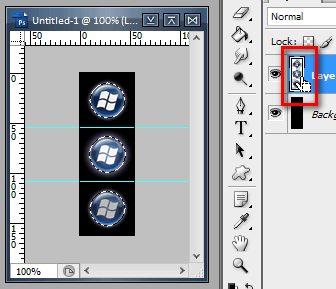
Khi cửa sổ hình ảnh mới mở ra, hãy chọn một công cụ Để lấp đầy và tô nền bằng màu đen. Đồng thời, mở hình ảnh bạn muốn sử dụng làm nút bắt đầu bên cạnh nó, như trong ví dụ sau:

Ghi chú: Trong ví dụ này, bài đăng cũng đã thêm các đường tiêu chuẩn để chia hình ảnh thành ba phần bằng nhau cho các trạng thái nút (phần đầu tiên ở 54 pixel và phần thứ hai ở 108 pixel).
Bước tiếp theo là chuẩn bị hình ảnh sẽ được sử dụng làm nút khởi chạy. Vì điều này yêu cầu độ trong suốt của lớp để tính toán kênh alpha (sẽ giải thích ở phần sau), nút bạn muốn sử dụng không được có màu nền hoặc màu nền.
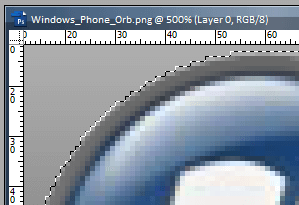
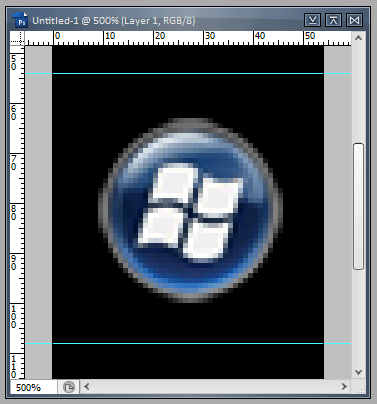
Chọn nút tương ứng với phương pháp bạn muốn (xem bên dưới). Điều này dễ dàng hơn nhiều khi bạn phóng to đến mức hợp lý:

Ghi chú: Ở bước này, bạn không phải lo lắng về việc chọn quá nhiều hay quá ít. Nếu bạn kết thúc với một nền bổ sung, nó có thể bị cắt bỏ sau đó.
Với nút được chọn, sao chép vùng chọn sang một lớp mới và ẩn lớp cũ. Các phím tắt bàn phím Ctrl+J là cách nhanh nhất để làm điều này. Liên kết này lấy vùng đã chọn của lớp hiện tại và sao chép nó lên một lớp mới trong cùng một hình ảnh.
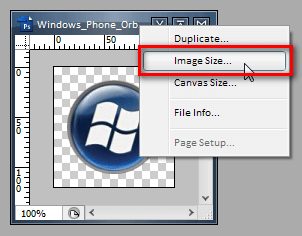
Khi bạn đã tách nút Bắt đầu trên lớp của chính nó, bạn sẽ cần thay đổi kích thước hình ảnh thành kích thước chính xác cho nút Bắt đầu. Nhấp chuột phải vào thanh trên cùng của hình ảnh và chọn Kích thước ảnh.

Ghi chú::
- Kích thước ảnh sẽ thay đổi kích thước hình ảnh với nội dung của nó – những gì chúng tôi muốn.
- Kích thước vải Chỉ cần thay đổi kích thước canvas và giảm nó xuống sẽ cắt hình ảnh – điều mà chúng tôi không muốn.
Có một số điểm quan trọng cần lưu ý khi thay đổi kích thước hình ảnh:

Cảnh báo: Đây là nơi bạn phải thử nghiệm với các kích thước hình ảnh. Cài đặt này ảnh hưởng đến toàn bộ kích thước hình ảnh, không chỉ nút. Đầu tiên hãy thử chiều rộng 54 pixel. Nếu to quá, bạn có thể giảm dần.
Kiểm tra cài đặt sự phân giải Đối với hình ảnh này, hãy đảm bảo rằng nó khớp với mức 72 pixel mỗi inch mà bạn đã chọn trước đó cho nút Trang chủ.
Khi bạn hài lòng với kích thước nút, hãy kéo nút đã chỉnh sửa vào cửa sổ hình ảnh gốc của nút trang chủ và đặt nó trên một trong ba khối được xác định bởi các đường chuẩn. Kết quả trông như thế này:

Ghi chú: Thay đổi kích thước hình ảnh trước đó có thể làm cho các cạnh đôi khi trông hơi kỳ lạ. Trong trường hợp này vẫn có một đường viền rất mỏng ở đây. Sau khi bạn có nút với kích thước bạn muốn, bạn có thể cắt phần còn lại của khung thành bất kỳ thứ gì bạn muốn.
Tùy thuộc vào hình ảnh bạn đang sử dụng, phóng to và sử dụng công cụ Eraser với kích thước 15 pixel và độ cứng bàn chải là 50% thường sẽ hoạt động tốt trong trường hợp này.
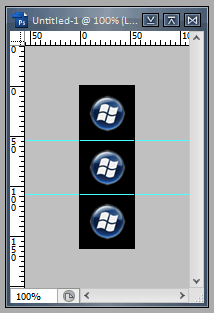
Khi bạn đã cắt hình ảnh, đã đến lúc sao chép nó ở ba trạng thái nút. Bạn sẽ nhận được 3 biểu tượng như hình bên dưới:

Ghi chúDưới đây là mẹo về cách căn chỉnh đúng các biểu tượng này:
1 – Bắt đầu với nút trên khối trên cùng và nhấn Ctrl+J để nhân bản.
2 – Sau đó đợi Shift+Ctrl và nhấn mũi tên xuống 5 lần.
3 – giữ Ctrl, Giải phóng Shift và nhấn mũi tên xuống lần thứ 4 lần.
Dừng lại Shift và Ctrl Di chuyển lớp 10 pixel. Chỉ cần giữ Ctrl di chuyển thêm 1 pixel. Phương pháp trên đảm bảo rằng nút của bạn sẽ di chuyển thẳng xuống 54 pixel.
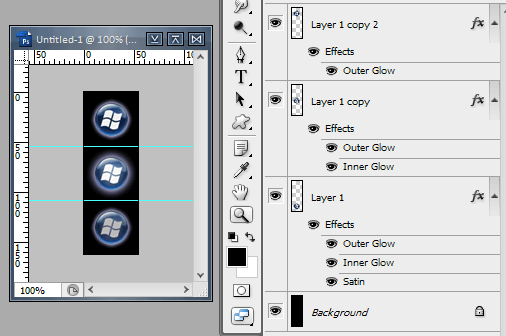
Bây giờ là phần thú vị và tất cả là tùy thuộc vào bạn: tạo các trạng thái nút. Ý tưởng của ba trạng thái nút rất đơn giản: trên cùng là trạng thái tĩnh, ở giữa là trạng thái nổi và bên dưới là trạng thái nhấp.
Cố gắng không chạm vào nút trên cùng quá mạnh và chỉ để nó như vậy. Chú ý một chút đến bóng trung lộ và trông đẹp hơn. Áp dụng một số hiệu ứng bằng cách nhấp vào nút bên dưới để hoàn tất quá trình.
Kết quả cuối cùng sẽ khác nhau ở mỗi người, nhưng một ví dụ về cách dễ dàng tạo trạng thái nút là sử dụng các hiệu ứng. Phát sáng bên ngoài, phát sáng bên trong và sa tanh::

Ghi chú: Giữ các lớp bên phải theo thứ tự như các nút trong hình (lớp trên cùng cho quả bóng trên cùng, lớp dưới cùng cho quả dưới cùng, v.v.). Nó giúp biết cấp nào đang làm những gì, tại sao, như thế nào và tất cả những thứ khác mà mọi người thích.
cảnh báo: Đừng để những ảnh hưởng đi quá xa! Thanh tác vụ không lớn như màn hình giật gân 54 x 162 pixel sẽ khiến bạn khó chịu. Giữ các nút khởi chạy trong vòng 9 hoặc 10 pixel so với đường viền của mỗi khối. Đây là một ví dụ về đường viền 9px xung quanh nút Bắt đầu:

Bây giờ bạn cần hợp nhất tất cả các nút bắt đầu thành một lớp để chuẩn bị cho lớp alpha. Dừng lại Ctrl và nhấp một lần vào tên của mỗi cấp độ nút khởi chạy để chọn nó. Lưu ý Không chọn nền ở đây. Với nút Bắt đầu được chọn, nhấp chuột phải và chọn Hợp nhất rõ ràng.
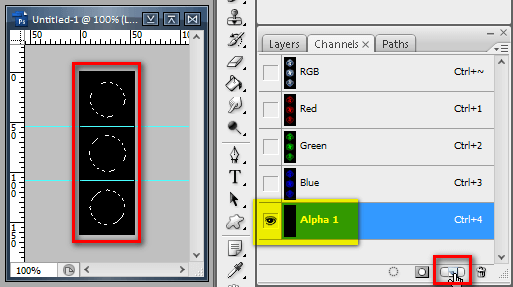
Bước này cung cấp cho bạn một lớp duy nhất với tất cả các trạng thái của nút khởi chạy và các hiệu ứng độc đáo của chúng trên một lớp duy nhất phía trên nền. Để chuẩn bị lớp alpha, trước tiên hãy chọn nội dung của lớp nút bắt đầu. Dừng lại Ctrl và nhấp một lần vào bản xem trước cho lớp nút Trang chủ. Lưu ý rằng con trỏ thay đổi khi bạn nhấn giữ Ctrl::

Ghi chú: Nếu bạn làm đúng, bạn sẽ thấy chỉ báo lựa chọn xung quanh cả ba trạng thái của nút trang chủ, như được hiển thị ở trên.
bên trong Lớp, Có một tab được gọi là Kênh truyền hình. Bấm vào tab này. Các kênh màu được sử dụng để lưu trữ số lượng của mỗi màu cơ bản mà mỗi pixel trong hình ảnh RGB (đỏ, lục, lam) chứa. Vì 3 kênh là không đủ, ví dụ tạo ra một kênh thứ tư không lưu trữ màu sắc (thực sự là kỹ thuật, bạn chỉ cần biết bạn cần nó).
nhấn nút Tạo một kênh mới ở cuối phần này. Photoshop biết phải làm gì:

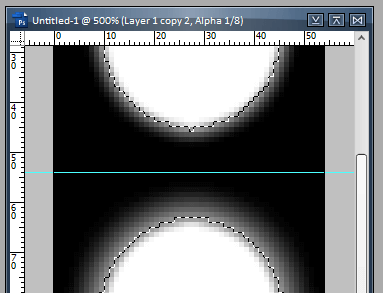
Tại thời điểm này, hãy chọn kênh alpha Đầu tiên mới được tạo và xem nút Bắt đầu. Bạn không thể nhìn thấy chúng, nhưng không sao cả. Lớp này xác định phần nào của hình ảnh BMP Explorer sẽ được hiển thị (vùng trắng) và ẩn (vùng đen) khi hoàn tất nút Start.
Đi tới công cụ Chải, Giữ nó ở mức tối thiểu 100px, Ở đây độ cứng không quan trọng và hãy tô vùng chọn bằng màu trắng (càng nhiều càng tốt). Lưu ý cách bạn thực hiện lựa chọn trước theo hiệu ứng phát sáng và chỉ có một lượng sơn trắng nhất định trên kênh alpha. Điều này sẽ làm mềm các cạnh của nút khởi động.

Cảnh báo: Nếu các cạnh trong kênh alpha lúc này trông hơi cứng, bạn có thể quay lại thời gian ứng dụng áp dụng các nút trang chủ và hợp nhất các lớp để đảm bảo bạn có được hình ảnh như ý muốn.
Đến đây, về cơ bản bạn đã hoàn thành việc tạo nút home. Chọn mới Kênh RGB, Bỏ chọn lựa chọn và quay lại Các vị trí. Khi bạn hoàn thành nút bắt đầu của mình, đã đến lúc lưu nó.
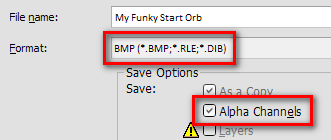
Từ menu Tập tin, chọn tiết kiệm Hoặc chỉ sử dụng phím tắt Ctrl+S. Trong hộp thoại Tiết kiệm, Nhập tên vui nhộn cho nút Bắt đầu Kênh alpha đã chọn và nhấn Tiết kiệm.

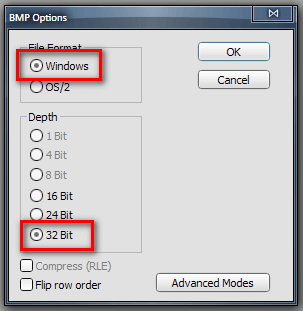
Trong bước tiếp theo, hãy đảm bảo rằng bạn lưu một bitmap Windows và lưu nó dưới dạng bitmap 32 bit.

Bước cuối cùng
Nút bắt đầu của bạn đã hoàn tất. Bạn có thể sử dụng bất kỳ trình thay đổi nút khởi động nào để đặt nó ở trạng thái hoạt động trong khay hệ thống. Bạn nên sử dụng công cụ Start Button Changer 2.6 của Win 7 hoặc bất kỳ tiện ích nào để thực hiện việc này.
Ghi chú: Bạn nên sử dụng ứng dụng của Kishan. Phiên bản 2.6 đã được cập nhật để thay đổi hình ảnh của nút trang chủ cho từng cài đặt DPI. Chỉ cần đảm bảo rằng bạn đang sử dụng kích thước chính xác cho DPI mà bạn đang sử dụng. Như đã mô tả ở trên:
- 100% DPI – Sử dụng 54 x 162 pixel
- 125% DPI – Sử dụng 66 x 198 pixel
- 150% DPI – Sử dụng 81 x 243 pixel
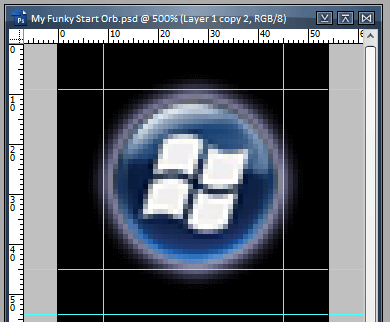
Nút Bắt đầu được tạo trong ví dụ này trông giống như sau:

Ghi chú: Những người không có Photoshop cũng có thể sử dụng GIMP để thực hiện việc này.
Và đây là nút menu có biểu tượng Quantum.com sau khi thực hiện các bước trên:

Mặc dù bài viết hướng dẫn trên Windows 7 mình đang làm trên Windows 10 vẫn rất OK. Trong Win 10, bạn có thể sử dụng phần mềm StartIsBack ++ để thay đổi biểu tượng menu Start như hướng dẫn thay đổi nút khởi động Win 10.

Mong bạn thành công.
