
1. Link tải xuống trực tiếp
LINK TẢI GG DRIVE: LINK TẢI 1 ![]()
LINK TẢI GG DRIVE: LINK TẢI 2![]()
LINK TẢI GG DRIVE: LINK DỰ PHÒNG ![]()
Console là một công cụ được tích hợp trong trình duyệt để ghi lại các lỗi xảy ra trên trang web của bạn. Nếu lỗi xảy ra, ví dụ: Ví dụ, các liên kết bị hỏng, các chức năng JavaScript không đầy đủ hoặc các thuộc tính CSS không xác định, trình duyệt sẽ hiển thị thông báo lỗi trong bảng điều khiển.
Bạn cũng có thể tương tác với bảng điều khiển thông qua API trình bao và bảng điều khiển. Điều này hữu ích khi bạn đang thử nghiệm một số chức năng và xuất dữ liệu. Sau đây, tôi sẽ chỉ cho bạn một mẹo hữu ích về cách sử dụng API bảng điều khiển.
Truy cập bảng điều khiển trong trình duyệt của bạn
Trong Chrome, bạn có thể chọn Xem> Nhà phát triển> Bảng điều khiển JavaScript để hiển thị bảng điều khiển. Ngoài ra, bạn cũng có thể sử dụng tổ hợp phím: Cmd+Option+J trong OS X và Ctrl+Shift+J trong Windows.
Dưới đây là bảng điều khiển Chrome không có lỗi.

Từ đây, bạn có thể sử dụng lệnh được cung cấp trong API bảng điều khiển.
Tương tác với bảng điều khiển
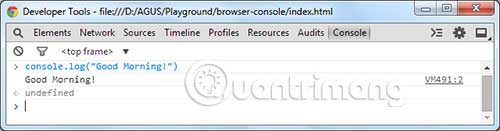
Bạn có thể tương tác với bảng điều khiển của trình duyệt thông qua bảng điều khiển đó và bằng cách thêm JavaScript. Ví dụ: chúng tôi đang hướng dẫn bảng điều khiển xuất kết quả “Buổi sáng tốt lành!” bằng cách nhập lệnh console.log () trực tiếp trong bảng điều khiển:

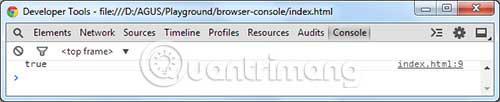
Như đã đề cập, bạn cũng có thể đăng ký console.log (). Co thể sử dụng console.log () để kiểm tra một câu lệnh JavaScript có điều kiện. Bạn có thể thấy rõ hơn khi trả về kết quả thật hoặc là không chính xác (đúng hoặc sai) với sự trợ giúp của console.log ().
Đây là một ví dụ:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}Mã trên được trả lại thật, bởi vì một biến chứa các số Đầu tiên. Trong bảng điều khiển, bạn sẽ thấy văn bản đầu ra của trình duyệt với nội dung “Thật”.

Dữ liệu đầu ra ở dạng bảng
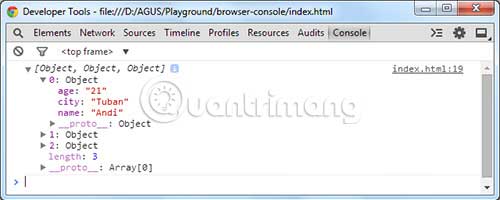
Đôi khi bạn cần xử lý một mảng dữ liệu hoặc danh sách các đối tượng như hình dưới đây:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);Dữ liệu này khó đọc khi chúng ta sử dụng phương pháp console.log (). phương pháp console.log () Hiển thị mảng trong chế độ xem dạng cây có thể thu gọn như hình dưới đây.

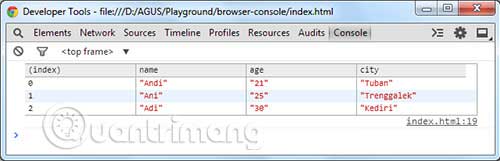
Nếu bạn cần xử lý một mảng như vậy, hãy sử dụng console.table () là một cách tốt hơn để xuất dữ liệu. Phương pháp này hiển thị dữ liệu ở định dạng bảng. Khi bạn nhận được dữ liệu như trên, kết quả sẽ được hiển thị như sau:

Bảng điều khiển trình duyệt giúp các nhà phát triển web xử lý các lỗi trên trang web. Người dùng cũng có thể sử dụng nó để kiểm tra dữ liệu đầu ra như với phương pháp console.log (). Khi bạn có một mảng dữ liệu, các lệnh console.table () hữu ích hơn vì các mảng được hiển thị ở định dạng bảng dễ đọc. Xin lưu ý rằng console.table () chỉ áp dụng cho các trình duyệt dựa trên webkit như Chrome, Safari và phiên bản Opera mới nhất.
Mong bạn thành công.
